基于Jquery的页面滚动到相应位置运行css3过场动画,独立式插件,无冗余
基于Jquery的页面滚动到相应位置运行css3过场动画,独立式插件,无冗余,放心使用。
基于animate.min.css的CSS3过场动画,使用灵活,分体式升级。
CSS3过场动画运用的特别广泛,当然,效果也很好。每次做一个网页或网站运用到CSS3特效的时候都要写一遍,或者翻翻之前写的,挺麻烦的。
特意整理了一下,分享一个基于JQ的过场动画,独立插件,没有冗余。你也可以整合到自己系统上面,减少一点加载。
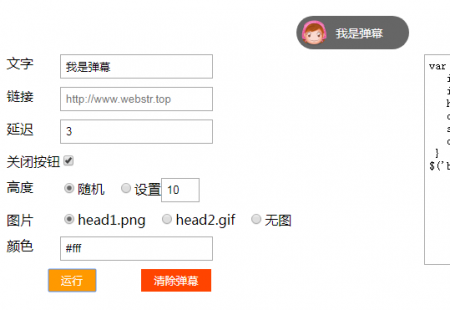
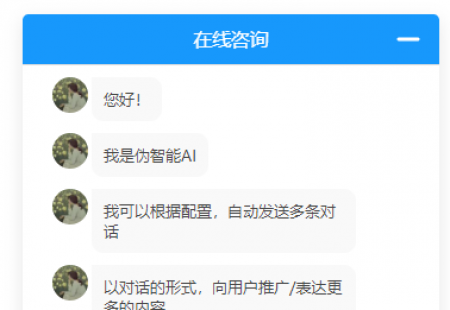
图片展示:

插件使用:
$(dom).scrollAnim(object) //object为json对象
配置参数:
object.dom:需要执行动画的DOM,默认“.fl_animated”
object.className:执行动画的类名,当元素的data-anim-class缺省时用到,默认“fadeIn”
object.loop:是否循环,为false,动画只执行一次,默认false
object.direction:vertical表示竖屏,其他表示横屏;默认“vertical”。功能预留参数,后续配合滚屏使用
元素属性:
data-anim-class:过场动画类名。animate.min.css中的动画名称或自定义的动画名称
data-anim-delay:延迟播放时间,延迟动画的执行;单位秒;默认0
data-anim-duration:动画执行的时长,非循环执行,是一次执行的时长;单位秒;默认1
执行动画的DOM需配置一段CSS,如下:
.fl_animated {-webkit-animation-duration: 1s;animation-duration: 1s;-webkit-animation-fill-mode: both;animation-fill-mode: both;opacity: 0;}上面说的动画执行时长默认值就是在这个CSS中体现的












有 0 位网友评论: