
【没啥用科技】霸气高B格的未来电脑SOS station,这发布会也是没谁了
最近没事网上逛的时候看到了一个高B格的发布会,产品高B格,发布会也是很有趣的。网友评论也是没谁了,“指尖上的科技”,不亏是没啥用科技哈。。。更有甚者,直接要按斤买,两根棒棒加一张纸,的确和古代的圣旨很像,B格很高。这你也好意思按斤买?来,看视频吧
原生js自定义鼠标右键菜单,个性化设置。可插件广告使用哈,这可是广告的新方式!效果图:

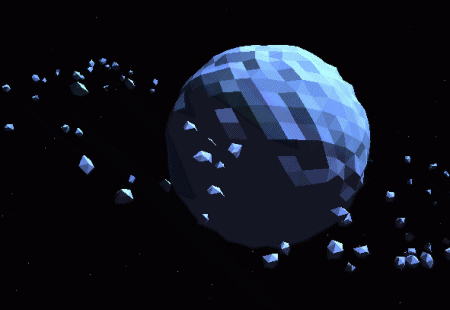
一款HTML5 Canvas 3D星球天体自转运行背景动画特效,配合黑色的背景后带有很强烈的3D视觉效果。是在Canvas画布上绘制了一颗较大的星球天体,然后在星球周围有一圈很小的陨石区域或者说星环,而这些陨石会围绕着星球不停地旋转。

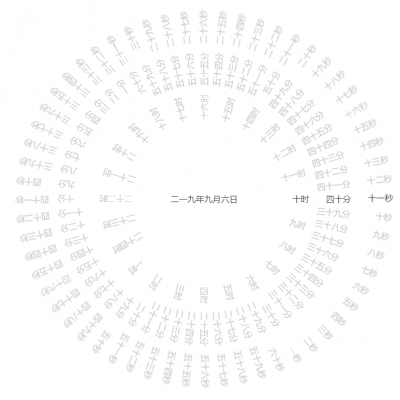
闲着无事,把前段时间很火的文字时钟搞了下,大家一起交流交流,直接上图不多废话,直接上码,下面附件

基于Jquery的页面滚动到相应位置运行css3过场动画,独立式插件,无冗余,放心使用。基于animate.min.css的CSS3过场动画,使用灵活,分体式升级。CSS3过场动画运用的特别广泛,当然,效果也很好。每次做一个网页或网站运用到CSS3特效的时候都要写一遍,或者翻翻之前写的,挺麻烦的。特意整理了一下,分享一个基于JQ的过场动画,独立插件,没有冗余...

效果图:


最近没事网上逛的时候看到了一个高B格的发布会,产品高B格,发布会也是很有趣的。网友评论也是没谁了,“指尖上的科技”,不亏是没啥用科技哈。。。更有甚者,直接要按斤买,两根棒棒加一张纸,的确和古代的圣旨很像,B格很高。这你也好意思按斤买?来,看视频吧

图片懒加载技术在web上应用非常广泛,滚动加载可视区域内的图片,减少服务器压力,提升页面加载速度。图片延时加载用的比较多的应该是LazyLoad和scrollLoading,但是lazyLoad体验不好。scrollLoading这个JQ插件还可以,而且体积小,使用也方便。但scrollLoading也有一处体验不是很好的,网站内容少的时候倒没啥感觉,当内容...

formFilter.min.js表单数据验证JQ版插件,这个插件已近整合到webstr.min.js中。在最后会放独立的插件包(制作中)。市面的表单验证插件不少,用好用的也有难用的,这个插件是结合经验写的,争取让开发者更方便、快捷的使用。使用教程使用教程很简单,只需在需要验证的表单元素上加入“validate”类名即可。通过自定义属性data-filter...

一款根据字符串首字符生成的base64图片的类,当用户没有上传头像的时候可以当做头像使用。支持中文字符串。使用也很简单,直接new letterAvatar(width, height),然后调用show(字符串)方法即可。生成效果图预览:

在使用图片裁剪工具的时候,裁剪后的图片是base64编码,如果我们以base64直接提交给后台,特别是图片大的时候会报Warning: POST Content-Length of XXXXX bytes exceeds the limit of XXXXX bytes in Unknown on line 0。使用js的file对象提交没事,但IE不兼容,...

看到别人登录不再是微信授权登录,而是关注公众号登录,是不是很心动哈。这种吸粉的神操作你想不想也拥有?一、准备工作实现这种操作需要你拥有微信公众号(认证服务号值得拥有),再在公众号上配置好数据(IP白名单,服务器配置)二、实现思路 其实,实现这个功能也不复杂,理清思路了就能轻松上手。 第一...

我们在使用存储过程的时候,会需要对指定结果集进行遍历修改或其他操作。这个时候就可以使用游标来进行操作了。创建存储过程就不说了。游标的使用也不难。declare 游标名称 CURSOR FOR SQL语句; OPEN 游标名称; ...逻辑语句 CLOSE 游标名称;下面是一个完整的DEMO,涉及到了变量的声明和赋值,条件判断等。代码如下:DELIMITER $$ CREATE PROCEDURE 

直接上代码:var st, R=0; x1=0.01; y1=0.05; x2=0.25; y2=0.24; x3=0.6; y3=0.24; x4=400; y4=200; x5=parseInt(window.innerWidth / 2); y5=parseInt(window.innerHeight / 2); var DI=document.getElementsByTagName(&quo


我博客系统更换后,有小伙伴问我要这个CMS系统,这个系统是免费的,可以在博客底部看到连接。但是,最近有部分小伙伴问我rpcms怎么安装,无语了,,,下载安装就完事了呗,这还有啥难度?后来还是有人问我,,纳闷了就。。我就重新下载一份安装试试。1、在PHP7版本下rpcms在PHP7版本下是完全没问题的。2、在PHP5.6版本下因为rpcms最低支持是PHP5.6,所以低于5.6的就升级吧。在5.6情况下会出现报错,我看了下报错的原因,是HTTP_RAW_POST_DATA报错,至于这个报错的解决办法也很简单

在开发的时候用到语音提示,百度有API,不过要申请应用。。万能的网友分享了一个百度API(据说是未公开的),可以直接在线合成语音,免费试用,白嫖不香吗?API:http://tts.baidu.com/text2audio?lan=zh&ie=UTF-8&spd=5&text=文字参数说明: lan:zh中文,en英文。不过我测试了,zh下可以中英混合 ie:字符串编码,utf-8就行,不用

整理资料发现了一款PHP的导航网站系统源码,跑了一下,修复了下BUG分享给大家。这款导航系统是综合性的,可以用来做博客、娱乐、资源网址的导航,内置广告模块。网址也设置有TAG属性,可以作为增值服务来用。首页截图:网址页面截图:系统功能:1、综合性网址导航网站系统源码2、支持多种TAG显示方式3、支持网址提交&审核4、支持自定义广告5、支持点赞,并计算评分6、支持QQ联系站长7、支持站点缩略图显示8、炫酷跳转页9、支持搜索10、带手机端11、支持数据库备份12、可以拿来做娱乐网、mz网、ds网、卡盟

项目中使用到多维数组的排序,去官网看了下介绍。php的array_multisort() 函数对多个数组或多维数组进行排序,字符串键名(key)将被保留,但是数字键名将被重新索引,从 0 开始,并以 1 递增。参数中的数组被当成一个表的列并以行来进行排序 - 这类似 SQL 的 ORDER BY 子句的功能。第一个数组是要排序的主要数组。数组中的行(值)比较为相同的话,就会按照下一个输入数组中相应值的大小进行排序,依此类推。官方的介绍可能有点模糊,我们用实例来了解下这个函数。1、字符串索引和数字索引$a=

一款基于jQuery的数字滚动动画插件,体积小但依赖jQuery,总体来说效果还不错。Demo:<div class="count"></div> <script src="https://libs.baidu.com/jquery/1.7.0/jquery.min.js"></script> <script src="./numberRock.min.js"

CountUp.js是一款纯JS的数字动画插件,兼容HTML5的requestAnimationFrame。使用也简单,Demo:<span id="number"></span> <script src="./countUp.js"></script> <script> var options={ useEasing: true, useGrou

不明白这篇文章是干啥的,就路过一下吧。关于什么是ss、ssr这些的本文就不多言语了。多说一句哈:各位大爷,不要用这些资源去搞一些违法违规的事情哈,也不要去大流量下载东西,且用且珍惜,谢各位您了!2021-06-07收集:本文禁止转发至任何其他平台分享!请科学上网!本文仅做收集记录,任何人不得用其商用,同样本文/博主不为他人因任何不当行为负任何责任!