
Flipper,一款逼真的jQuery3D翻书翻页动画效果插件
利用Flipper,任何网页元素都可以被转换成一个具有真实感的翻书效果。无论是图文并茂的文章、动态的图像集,还是丰富的多媒体内容,通过这个插件,用户仿佛置身于一本高端时尚杂志之中。Flipper提供了多种翻页方式以适应不同的使用场景。除了传统的翻页按钮外,它还支持页码直接跳转以及便捷的拖动翻页功能。这意味着无论是在桌面...

利用Flipper,任何网页元素都可以被转换成一个具有真实感的翻书效果。无论是图文并茂的文章、动态的图像集,还是丰富的多媒体内容,通过这个插件,用户仿佛置身于一本高端时尚杂志之中。Flipper提供了多种翻页方式以适应不同的使用场景。除了传统的翻页按钮外,它还支持页码直接跳转以及便捷的拖动翻页功能。这意味着无论是在桌面...

也不记得百度文库是什么时候开始采集网上的资源了,采集就算了,还TM收费,真不要脸。VIP资源没办法搞,但非VIP资源可以免费搞下来,涉及一点技术,小白操作估计难。为防止泄露,一下内容已隐藏

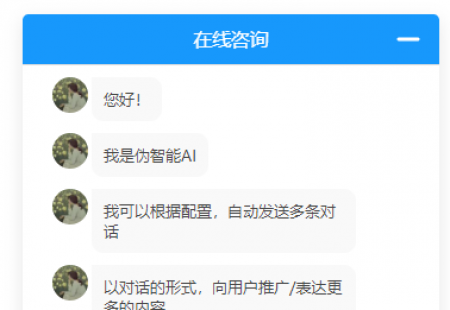
一款可以模拟对话的chat插件,可以对接AI达到智能回复的功能。视觉上的动画效果,不让用户产生反感的情绪;模拟对话的动态,友好的为用户推送信息,达到引流,提高转化率;配置项的使用,可以达到千人千面的效果;不仅是收集信息的利器,配合AI接口效果更加完美。

图片懒加载技术在web上应用非常广泛,滚动加载可视区域内的图片,减少服务器压力,提升页面加载速度。图片延时加载用的比较多的应该是LazyLoad和scrollLoading,但是lazyLoad体验不好。scrollLoading这个JQ插件还可以,而且体积小,使用也方便。但scrollLoading也有一处体验不是很好的,网站内容少的时候倒没啥感觉,当内容...

formFilter.min.js表单数据验证JQ版插件,这个插件已近整合到webstr.min.js中。在最后会放独立的插件包(制作中)。市面的表单验证插件不少,用好用的也有难用的,这个插件是结合经验写的,争取让开发者更方便、快捷的使用。使用教程使用教程很简单,只需在需要验证的表单元素上加入“validate”类名即可。通过自定义属性data-filter...

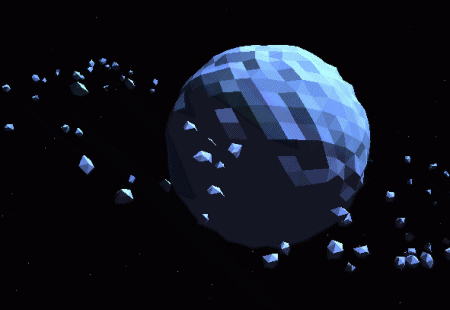
一款HTML5 Canvas 3D星球天体自转运行背景动画特效,配合黑色的背景后带有很强烈的3D视觉效果。是在Canvas画布上绘制了一颗较大的星球天体,然后在星球周围有一圈很小的陨石区域或者说星环,而这些陨石会围绕着星球不停地旋转。



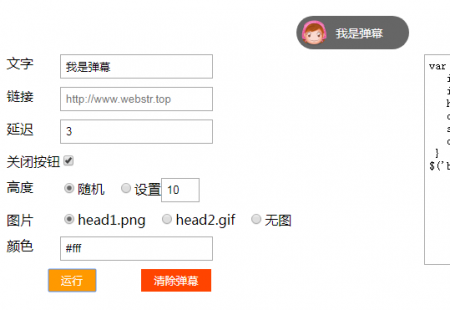
Jquery.barrager.js一款不错的网页弹幕插件,不过稍稍有点不太方便的地方。博主优化了下,保持原功能不变。优化版本: 1、简化DIV布局,减少非必要的层级关系 2、精简CSS,杜绝内存浪费 3、优化JS逻辑&n...

基于Jquery的页面滚动到相应位置运行css3过场动画.zip基于JQ的全屏滚屏插件,可加CSS3过场动画,可自定义动画,独立式插件,无冗余,放心使用。基于animate.min.css的CSS3过场动画,使用灵活,分体式升级。滚屏特效见到最多的就是推广页面(落地页),一屏一屏的给用户展示信息,避免了用户一直滑滚轮的操作,并且信息可以分类集中的展示给用户。...

基于Jquery的页面滚动到相应位置运行css3过场动画,独立式插件,无冗余,放心使用。基于animate.min.css的CSS3过场动画,使用灵活,分体式升级。CSS3过场动画运用的特别广泛,当然,效果也很好。每次做一个网页或网站运用到CSS3特效的时候都要写一遍,或者翻翻之前写的,挺麻烦的。特意整理了一下,分享一个基于JQ的过场动画,独立插件,没有冗余...

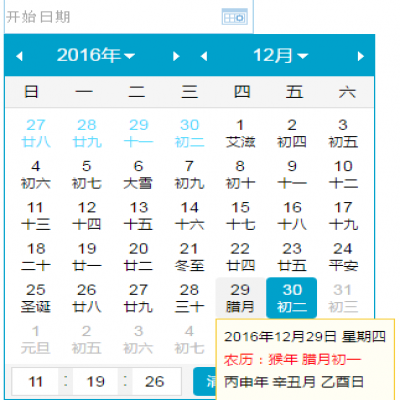
jeDate除了包含初始化日期加减N、日期标注点、输入框可以直接输入时间、设定年月(YYYY-MM)、日期范围限制、开始日期设定、自定义日期格式、时间戳转换、当天的前后若干天返回、时分秒选择、智能响应、自动纠错、节日识别,操作等常规功能外,根据不同的日期格式,显示不同内容,还拥有更多趋近完美的解决方案。注意:jeDate从3.5版本开始改为jquery版本的...

Jquery图片轮播(聚焦图)插件 jquery.carousel.js主要特色:简单配置,语义化标签兼容大多数主流浏览器动画样式丰富,集合7中效果同时支持li,div元素效果图:使用方法:1、HTML代码和CSS样式自行准备。。 2、引入jQuery.min.js文件和jquery.carousel.js文件(多说一句jQuery.min.js文件放在前...

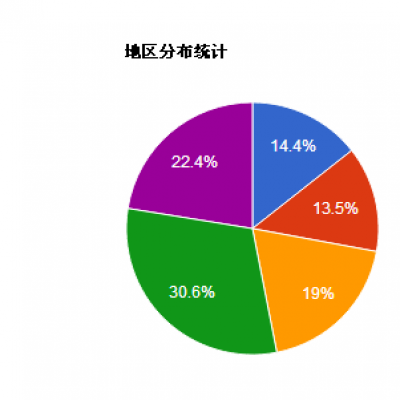
统计图表在网站也好,微信也好都很实用,能直观表示出数据,利于站长的分析和修改。这段时间朋友的一个项目要搞统计功能,费了N个脑细胞在百度一下,结果大多答案都一样(那个搞文章的太不上心了),gvchart这个插件还挺不错的,生成的图表不仅仅好看,而且使用还很简单。废话不多说了,想了解gvchart的可以下载回去研究吧,网上文档很少。。。第一步:引入gvchart...