分享一款非常漂亮的JQ日期插件jeDate
jeDate除了包含初始化日期加减N、日期标注点、输入框可以直接输入时间、设定年月(YYYY-MM)、日期范围限制、开始日期设定、自定义日期格式、时间戳转换、当天的前后若干天返回、时分秒选择、智能响应、自动纠错、节日识别,操作等常规功能外,根据不同的日期格式,显示不同内容,还拥有更多趋近完美的解决方案。
注意:jeDate从3.5版本开始改为jquery版本的日期控件
使用方法和一般的插件一样
<!--引入插件--> <script type="text/" src="jedate/jquery-1.7.2.js"></script> <script type="text/" src="jedate/jquery.jedate.js"></script> <link type="text/css" rel="stylesheet" href="jedate/skin/jedate.css"> <script> <!--调用插件--> $("#date01").jeDate({ minDate: '2016-06-16 23:59:59', maxDate: $.nowDate(0), format:"YYYY-MM-DD hh:mm:ss", zIndex:3000, }) </script> <input id="date01" type="text" placeholder="YYYY-MM-DD hh:mm:ss" value="">
参数说明:
skinCell:"jedateblue", //日期风格样式,默认蓝色
format:"YYYY-MM-DD hh:mm:ss", //日期格式
minDate:"1900-01-01 00:00:00", //最小日期
maxDate:"2099-12-31 23:59:59", //最大日期
insTrigger:true, //是否为内部触发事件,默认为内部触发事件
startMin:"", //清除日期后返回到预设的最小日期
startMax:"", //清除日期后返回到预设的最大日期
isinitVal:false, //是否初始化时间,默认不初始化时间
initAddVal:[0], //初始化时间,加减 天 时 分
isTime:true, //是否开启时间选择
ishmsLimit:false, //时分秒限制
ishmsVal:true, //是否限制时分秒输入框输入,默认可以直接输入时间
isClear:true, //是否显示清空
isToday:true, //是否显示今天或本月
clearRestore:true, //清空输入框,返回预设日期,输入框非空的情况下有效
festival:false, //是否显示农历节日
fixed:true, //是否静止定位,为true时定位在输入框,为false时居中定位
zIndex:2099, //弹出层的层级高度
marks:null, //给日期做标注
choosefun:function(elem, val) {}, //选中日期后的回调, elem当前输入框ID, val当前选择的值
clearfun:function(elem, val) {}, //清除日期后的回调, elem当前输入框ID, val当前选择的值
okfun:function(elem, val) {}, //点击确定后的回调, elem当前输入框ID, val当前选择的值
success:function(elem) {}, //层弹出后的成功回调方法, elem当前输入框ID
展示效果:
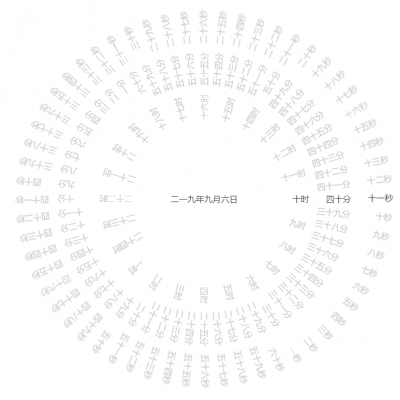
显示农历

限制最小时间

显示年月日和时分秒

显示年月日

显示年和月

显示时分秒

说明文档:jeDate中文说明文档












有 1 位网友评论:
在家赚钱 5年前(2020-08-30 14:03:46)
已阅,感谢站长分享!