Flipper,一款逼真的jQuery3D翻书翻页动画效果插件
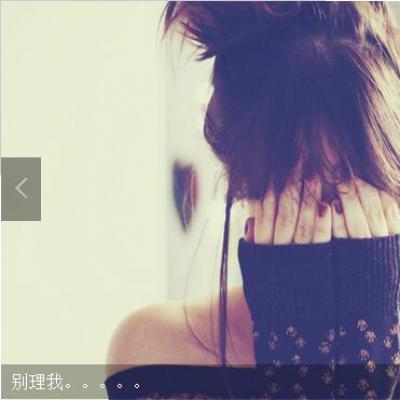
利用Flipper,任何网页元素都可以被转换成一个具有真实感的翻书效果。无论是图文并茂的文章、动态的图像集,还是丰富的多媒体内容,通过这个插件,用户仿佛置身于一本高端时尚杂志之中。
Flipper提供了多种翻页方式以适应不同的使用场景。除了传统的翻页按钮外,它还支持页码直接跳转以及便捷的拖动翻页功能。这意味着无论是在桌面端还是移动端,用户都能享受到无缝流畅的阅读体验。
尽管拥有众多强大功能,但Flipper保持了其轻量化的特点,确保加载速度不受影响。即使在移动设备上,也能实现高效能表现,为用户提供最佳的浏览体验。
参数
width:宽度,默认800px
height:高度,默认400px
pager:是否显示分页页码,默认false
arrows:是否显示上/下一页按钮,默认false
imagesPath:素材所在目录,默认"./images/"
demo
<link rel="stylesheet" href="./flipper/flipper.min.css" type="text/css"/> <script type='text/javascript' src='./jquery.min.js'></script> <script src="./flipper.min.js"></script> <div id="myflipper"> <div class="flipper-page"> 第一页 </div> <div class="flipper-page"> 第二页 </div> </div>












有 0 位网友评论: