CSS3鼠标悬停图片放大缩小效果
效果GIF:

使用CSS3的transition和transform属性制作鼠标悬停图片缩放效果,
对transition和transform属性不了解的点击这里->快速通道
Deom:
<style>
.webstr{ width:960px; height:auto; margin:100px auto; overflow:hidden;}
.webstr li{border:2px solid #112F59; width:310px; height:220px; overflow:hidden; margin:3px; float:left; cursor:pointer}
.webstr li:hover{border:2px solid #016C93;}
.webstr li img{-webkit-transform:scale(1);-moz-transform:scale(1);-o-transform:scale(1);transform:scale(1);-webkit-transition:all 0.7s ease;-moz-transition:all 0.7s ease;-o-transition:all 0.7s ease;transition:all 0.7s ease;}
.webstr li:hover img{-webkit-transform:scale(1.3);-moz-transform:scale(1.3);-o-transform:scale(1.3);transform:scale(1.3);-webkit-transition:all 0.7s ease;-moz-transition:all 0.7s ease;-o-transition:all 0.7s ease;transition:all 0.7s ease;}
</style>
<ul class="webstr">
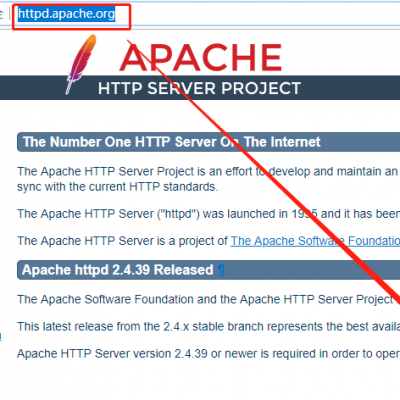
<li><img src="images/01.jpg" title="网络游客" /></li>
</ul>同理,也可以制作旋转效果。
点击这里,查看CSS3鼠标悬停360旋转特效 ->快速通道

















有 0 位网友评论: