


比特币(bitcoin)诞生于2008年的一篇论文。一个署名为中本聪的人,提出了革命性的构想:让我们创造一种不受政府或其他任何人控制的货币!这个想法堪称疯狂:一串数字,背后没有任何资产支持,也没有任何人负责,你把它当作钱付给对方,怎么会有人愿意接受?但是,狂想居然变成了现实。随后的几年,在全世界无数爱好者的支持下,比特币网络运行起来了,越来越多的人和资本参与...

区块链(blockchain)是眼下的大热门,新闻媒体大量报道,宣称它将创造未来。可是,区块链到底是什么,有何特别之处?区块链核心概念非常简单,几句话就能说清楚。我希望读完本文,你不仅可以理解区块链,还会明白什么是挖矿、为什么挖矿越来越难等问题。一、区块链的本质区块链是什么?一句话,它是一种特殊的分布式数据库。首先,区块链的主要作用是储存信息。任何需要保存的...

线性回归方程有什么用?1、如果目标是预测或者映射,线性回归可以用来对观测数据集的和X的值拟合出一个预测模型。当完成这样一个模型以后,对于一个新增的X值,在没有给定与它相配对的y的情况下,可以用这个拟合过的模型预测出一个y值。2、给定一个变量y和一些变量X1,...,Xp,这些变量有可能与y相关,线性回归分析可以用来量化y与Xj之间相关性的强度,评估出与y不相...

侧滑导航制作:利用CSS的translate属性,制作仿APP的侧滑效果。对transition和transform属性不了解的点击这里->快速通道效果:Demo:<html><head><title></title><style>*{margin:0px;padding:0px;}body{...

group_concat是干什么的?group_concat([DISTINCT] 要连接的字段 [Order BY ASC/DESC 排序字段] [Separator '分隔符 默认,'])文档定义:返回一个字符串结果,该结果由分组中的值连接组合而成。这个,,有点抽象,举个栗子数据表demo数据结构+------+------+ ...

微信分享API还不是那么坑,很好对接,下面是流程:1、拥有API权限 在公众号左侧“开发”->“接口权限”->“分享接口”,查看是否获得了2、配置JS接口安全域名在“公众号设置”->“功能设置”,配置JS接口安全域名,不知道什么填写的,微信有提示然后就开始开发了,可以下载微信的DEMO看看怎么写DEMO下载:http://demo...

先上GIF朋友发我的一个,让我帮忙get下来,,,忘记是在哪里GET的了,,对原作者说声抱歉同时也非常感谢原作者的制作和分享!!程序猿大公无私!程序猿最可爱!!程序猿都有女朋友!!!


近期在写统计,就把SQL统计的语法整理记录一下。我们会经常用到统计,统计的语句写的不好,那速度有点让人着急,特别是数据大的时候、、、下面的语句不敢保存每一个都是最优的,有好的写法的可以写到留言那里,大家一起进步PS:下面所有的时间在数据库都是 2017-06-07 11:12:13 这种格式保存的,不是这种格式的朋友记得转换下(date_format)。1、...

这几天再用SUI做手机端,基本用起来还可以,但后来因为需求img得懒加载,用lazyload,一调试,没效果!!,后来发现是SUI的zepto.min.js和jquery.min.js冲突了,因为我前端好多都是JQ写的,So,还是想保留JQ。。。到官方查查,说没有JQ版的,有人说JQ体积大,加载慢,zepto小等等,各说各有礼,就是没有一个解决办法。没办法,...

PS经常会用到,特别对于美工了,个人站长了。是P图的神奇(不会用就没办法了)^_^换台电脑什么的还得去网上找破解版的,很麻烦,在这里我就分享一下PS CS6的破解版本,有需要的朋友拿走用吧Photoshop没啥可介绍的,直接上链接。PS:由于PS安装包太大,把PS的安装包放到网盘上了,请移步下载并安装,然后后下载好的补丁替换文件哈Photoshop CS6百...

抓包工具有很多,从firebug到强大的wireshark,但为什么用fiddler ?且看:1、Firebug虽然可以抓包,但对于分析http请求的详细信息不够强大。模拟http请求的功能也不够,并且firebug常常是需要“无刷新修改”,如果刷新了页面,所有的修改都不会保存。2、Wireshark是通用的抓包工具,但比较庞大,对于只需抓取http请求的程...

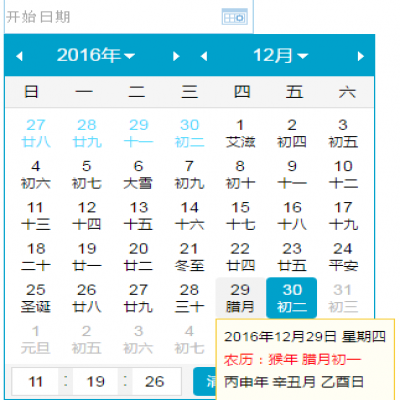
jeDate除了包含初始化日期加减N、日期标注点、输入框可以直接输入时间、设定年月(YYYY-MM)、日期范围限制、开始日期设定、自定义日期格式、时间戳转换、当天的前后若干天返回、时分秒选择、智能响应、自动纠错、节日识别,操作等常规功能外,根据不同的日期格式,显示不同内容,还拥有更多趋近完美的解决方案。注意:jeDate从3.5版本开始改为jquery版本的...

效果GIF:使用CSS3的transition和transform属性制作鼠标悬停图片缩放效果,对transition和transform属性不了解的点击这里->快速通道Deom: .webstr{ width:960px; height:auto; margin:100px auto...

效果GIF:使用CSS3的transition和transform属性制作鼠标悬停360°旋转效果,先看看W3C对transition的说明transition: property duration timing-function delay;值描述transition-property规定设置过渡效果的 CSS 属性的名称。transition-durat...